-
More time with Sara*
We started off Friday with some more discussion on assistive technology as well as more general feelings/concerns about the creative process at SFPC with Sara. All I can say is that she is remarkable. Each student had the chance to spend some 1:1 time with her as well. I was initially really nervous about this as I am with most interactions with amazing people, but she was so incredibly sincere. I felt pretty comfortable from the moment she started asking me questions. I focused my time with her on discussing 2 main tracks for project ideas that I have: crocheting + code and language + code. I started with my crocheting + code idea, and explained to her my concern of it falling flat with it being hard to create anything more substantial than an image crocheted in the shape of a rectangle. There’s been some projects with knitting machines that will generate complex patterns but that takes a lot of the hands on work out which I wanted to preserve with my idea. My idea would be to have the user submit an image and the tool would abstract the image in some way based on parameters that could control the difficult level: how detailed, number of colors, scale, etc. After all this was specified then the tool would generate a pattern and list of instructions so that the user could hand crochet an image. Sara didn’t seem too concerned with the final piece always being in the form of a rectangle and mentioned that they could just live as tapestry projects.
I also shared with her my idea to make language more math-y. There’s been a huge focus in this class on education - I like this. There’s a culturally imposed divide of skills that people can have: If you’re good at reading/writing then you’re probably not good at math; if you’re good at math then you’re probably not good at reading/writing. Most of the focus is centered on improving the way we teach people math/programming and making technology more accessible to them as its use becomes more prevalent in the world. I was lucky that math always clicked for me in school and I enjoyed it enough to study it at university. However, knowing that I liked math imposed an inherent lack of ability to write - I was terrified of english and lit classes. It was weird though, because I loved to read. I didn’t really understand this disconnect fully until I came to SFPC. I made my circle visualization that I presented at the welcome party before coming or even knowing about SFPC based on pure curiosity. I didn’t really have a clear intention of why I was doing it at the time. But after thinking more about it during my time here, I realized it was my attempt to make writing more math-y. This was the only way I could be comfortable with it. Thinking back, it also explains why I was so interested in my previous work experience at a startup whose products were built with natural language processing and linguistics concepts. IT’S ALL STARTING TO MAKE SENSE! So one project idea that I have is trying to make language more math-y, to help people like me and also other engineers for whom writing a paper was freaking huge deal in university. I guess this is my perspective on a ‘new audience’. Sara was super excited about this idea which made me really excited. I was nervous about this one falling short and so that’s why I started to think about doing something more hands on like crocheting. She mentioned that it was a unique perspective and challenged me to focus on younger audiences. She thought it would be interesting to create a few pieces that could live as ‘pretty’ visualizations, but also serve as a teaching tool to make language more accessible to technical people. She mentioned to approach it from a space where I wasn’t claiming that this is an answer to problems in education, but rather a study to see what we can learn from making language more math-y.
Moral of the story: Sara is awesome and I felt really empowered after speaking with her. She gave me the confidence I needed to really dig into this idea. Thank you Sara!
I’ve also documented these ideas in more detail here.
-
First Hardware Class and Assistive Technology*
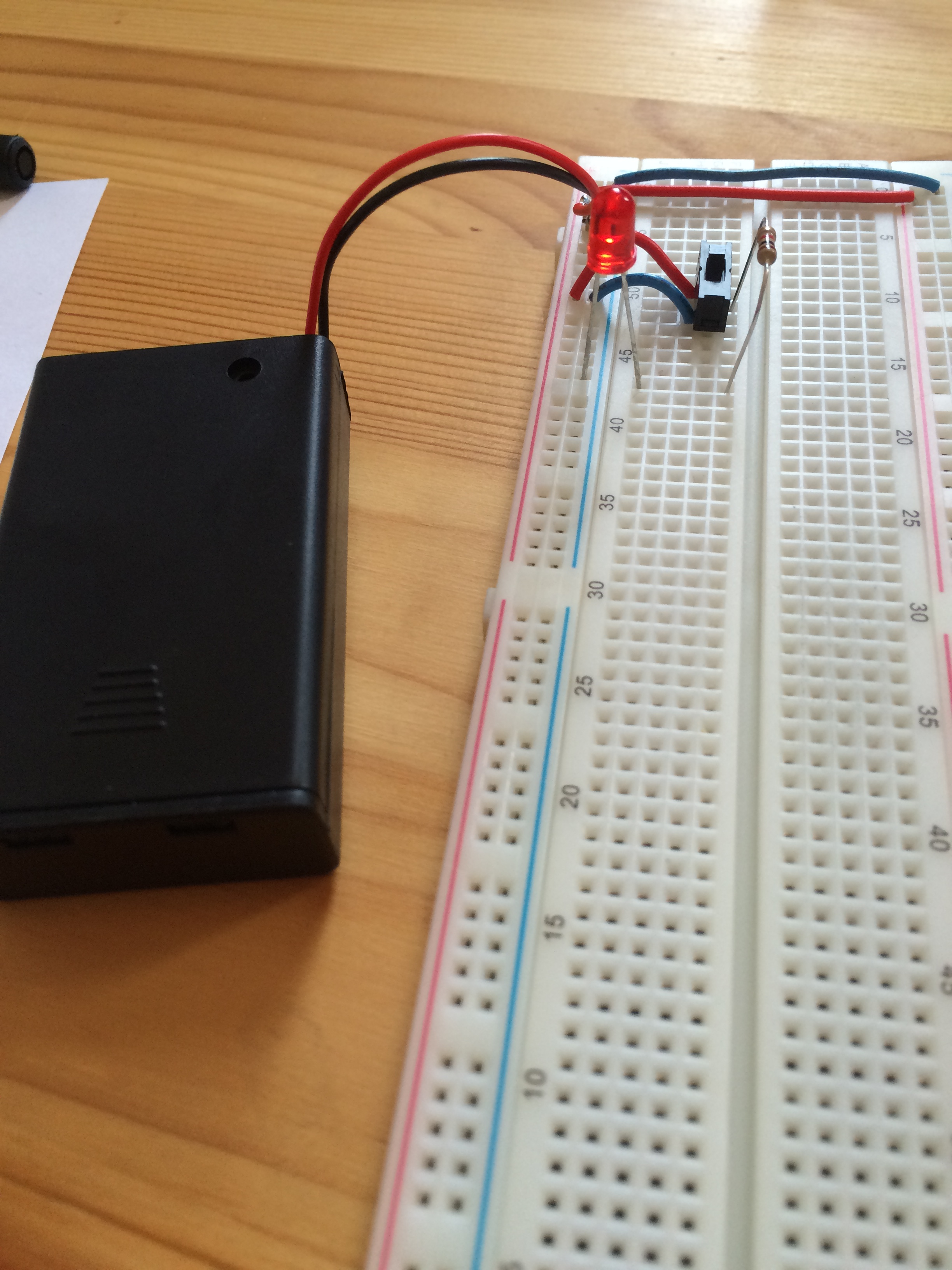
Today was Taeyoon’s first hardware class! We started with learning logic gates and their associated truth tables, and then we moved on the building their equivalent circuits (simple switch, buffer, not gate, and gate, or gate, nand gate, nor gate). This was pretty overwhelming as I have never touched circuits or hardware before, but after taking some time to digest and review logic gates with Rachel and Zan things started to make a little more sense. I got as far as creating the buffer with some help from Jonas and Zach.

After class, Sara Hendren spoke about her perspective and journalism work in the assistive technology space. She challenges the idea of disability and assitive technology and proposes questions about what really is considered assistive technology - Is all technology assistive technology? Is being deaf, blind, short, etc. a disability? - it depends on your perseptive. Overall, she left us with a lot to think about.
-
Ida: the 'Experience Designer' and Brainfuck*
Ida introed her work to us for check in this morning. She started by telling us to pick a partner. We were to follow that partner around outside, but in a way that no one else on the street would notice. When our partner stopped walking, we would switch roles, so that the follower became the leader. We were to do this for 12 minutes and switch roles at least 3 times during that period. Rachel and I were partners - we did pretty well, and only lost each other once at the end…we weren’t totally in line with how to handle stopping for a cross walk. Ida challenged us to think about what we noticed that we wouldn’t normally notice when we walk down the street every day, and how we can learn something about ourselves and others through this.
She then continued to introduce her work as an Experience Designer - and by Experience Designer, I don’t mean what you would normally think of. She designs adventures for a carefully chosen group of people in highly researched locations. I don’t know if my explanation will do her work justice, but here’s a try explaining a project where she created a speakeasy in a water tower: The guest list consisted just of her team and friends at first, but then continued to change. Each guest was given the opportunity to purchase admission for another individual as a gift. This gift came in the form of a pocketwatch that had very simple directions along the line of ‘call this number to make a reservation’. Each pocketwatch ticket would admit two people. Over time, people passed on these pocketwatch admission tickets to their closest and most respected friends. After 7 months, celebrities started showing up so they had to shut it down before the secret was let out as everything happening was illegal. That’s just one awesome example, but check out her website for more.
Ramsey’s class was next. We reviewed our brainfuck assignments…it’s super hard to write in. I figured out one trick and used that for pretty much everything, but here’s what I created:
My name in brainfuck:
++++++++[>++[>+++++<-]<-]>>. >+++++++++++[>+++[>+++<-]<-]>>--. >+++++[>++++[>+++++>+++++>+++++<<<-]<-]>>+++++.>+++.>+.‘I love you!’:
+++++++[>++[>+++++<-]<-]>>+++. >++++[>++++++++<-]>. >+++++++++++[>+++++[>++>++>++>++<<<<-]<-] >>--.>+.>++++++++.>---------. >++++[>++++++++<-]>. >++++++++++++[>+++++[>++>++>++<<<-]<-]>>+.>---------.>---. >++++[>++++++++<-]>+.Counting from 1-10:
++++[>+++[>++++>>>>++++>>++++>>++++>>++++>>+++++>>+++++>>+++++>>+++++<<<<<<<<<<<<<<<<<<<-]<-]>>+. >++[>++++[>++++>>++++>>++++>>++++>>++++>>++++>>++++>>++++>>++++>>++++<<<<<<<<<<<<<<<<<<<-]<-] >>.>++.>.>+++.>.>++++.>.>+++++.>.>------.>.>-----.>.>----.>.>---.>. >>>++++[>+++[>++++>++++<<-]<-]>>+.>.Check out this interpreter if you want to give it a try!
We continued to talk about how to start writing our own programming languages. Ramsey introduced us to the tool that he made called plt.js that lets you create your own language on top of javascript using grammars.
-
Second Studio Day*
Today was our second studio day. We started with a stand up style check in on the second floor porch. We all brought or talked about a book we wanted to share with the class. I talked about ‘House of Leaves’ by Mark Danielewski because of it’s really interesting text layouts on each page. Everyone else shared some awesome books as well!


After this we listed to Zan demo a talk she is doing in November about Simpson’s paradox. She demoed a new chart style she created with Martin Wattenberg to better visualize data so that this effect becomes more apparent. The paper that the talk about can be found here
The rest of the day was pretty standard studio…just continued to work on creating my circos visualization in d3.
Here’s a semi-finished product!:
I managed to get it animated. In the background, I have the list of words that contain each letter connected to each chord segment, but I need to figure out how to display them as well when you hover over.
A few more ideas I had were:
-
for a more static visualization, be able to choose a sequence of n letters and iterate around the circle. I could maybe do this by constructing and array of letter tuple frequencies - each word will have it’s own letter tuple frequency array associated with it. Then for each word, check if the selected tuple has a nonzero entry in its frequency array–>realized I need a way to access more letters so that you’re not limited to tuples…??
-
have text read to you/move across screen while the circle viz is drawn out live, line by line. Maybe have ceratin lines different colors based on sentiment or define drawing motion based on sentiment. Maybe the whole visualization morphs through time based on cumulative sentiment?
-
maybe I can analyze the actual progam text in these same ways? Feed the actual code used to write the visualization as the data. I would need to account for more special characters though
-
this idea is unrelated to the circle visualization but also deals with text - dragging letters into a line but gets harder or easier to spell something out based on some rules (maybe with words instead of letters? but where to get the words?). This would investigate how programming could force you to write in a certain way - what happens?
-
-
Crochet/Knitting Workshop*
Taeyoon started check in today with diving more into what we wanted to do for the Silent Barn event. He quickly switched topics to Aram’s talk which sparked a pretty rich discussion that questioned the integrity of his work. Some students thought his work was shallow and didn’t have deep intentions or meanings - they were more of just one note jokes that don’t really resonate. Others felt that his intention and strategic choices lent to more depth than initially seen on the outside and so respected/appreciated his work. I had mixed opinions. There were some pieces that I thought were sort of shallow and lacked depth, but after hearing everyone talk, I began to see more depth in them. Overall, I think I appreciate his work.
We continued the day with Ramsey’s class, where he introduced us to some esoteric programming languages and gave us homework to complete a few challenges in brainfuck. We’ll see how that goes…
We ended the day with a Crocheting/Knitting workshop that Lauren, Rachel, and I ran. We taught Toru, Yuki, and Zan the basics of crocheting which included casting on, slip stitches, single, double, and triple crochet, as well as crocheting circles. It was really fun! It was nice to be able to share knowledge with other students and many realized that they liked crocheting a lot! It also made me think more about focusing a project on crocheting during my time at SFPC. Here’s the hackpad workshop documentation.
